 |
| Figure1: (a) original photo (b) photo with border and curl shadow |
Friday, 8 July 2011
UIImageView curl shadow effect using shadowPath
In my last post I discussed how to display UIImageView with border and shadow. One important thing to consider while displaying shadow is performance. This can be improved by explicitly specifying shadow path property in CALayer class. According to iOS CALayer class reference documentation "Specifying an explicit path usually improves rendering performance". If shadowPath property is not defined then the shadow is created using layers composited alpha channel. In this post we will see how to create curl shadow effect using shadowPath property. The output of our image will look like as shown in figure 1.
Sunday, 19 June 2011
UIImageView with border and shadow
In iPhone or iPad applications we sometimes need to display images or photos with borders and shadows around them. There are few ways to achieve this but generally I tend to use UIImageView. There are few reasons why I prefer this solution. First according to iOS documentation, UIImageView is optimized to display images. Second it is less lines of code. I will discuss how we can convert image as shown in figure 1 to image with border and shadow in figure 2. Once you understand the basic concept of drawing borders and shadows I would invite you to read my next post: UIImageView curl shadow effect using shadowPath. This post discusses how to render shadows efficiently.
 |
| Figure1: image without border. |
 | |
| Figure 2: image with white border and a shadow. |
Friday, 10 June 2011
Understanding the Image Reflection - Masking
In our previous posts we have discussed Image inversion and Gradient. Today we will discuss about masking. We will also conclude Reflection example provided by Apple. Source code of our example is available at github. Please feel free to modify or test this code on your machine.
Image Masking:
I believe we are all familiar with the idea of bit masking. In bit masking we change bits in input data to on, off or invert by applying bit operators. For example if input bits are 0110 and if we apply OR bit operator on this data using some mask such as 1111 then the result of this operation would be 1111. Similarly in Image mask we apply a mask on a given image to switch on, off or modify part of the image. In iOS there are different techniques to mask an image.
Masking using an image mask
A bitmap image mask contains sample values (S) at each point corresponding to an image. Each sample value is represented through 1, 2, 4 or 8 bits per components and it specifies the amount that the current fill color is masked at each location in the image.
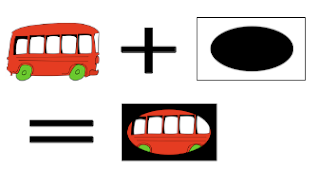
Lets take an example to understand image masking. Suppose we have an image of a bus and we only want to display part of it. To obtain this, we mask bus image with an image mask as shown in figure 1:
Image Masking:
I believe we are all familiar with the idea of bit masking. In bit masking we change bits in input data to on, off or invert by applying bit operators. For example if input bits are 0110 and if we apply OR bit operator on this data using some mask such as 1111 then the result of this operation would be 1111. Similarly in Image mask we apply a mask on a given image to switch on, off or modify part of the image. In iOS there are different techniques to mask an image.
- Masking using an image mask.
- Masking using an image.
- Masking using colors.
- Masking using Context clip.
Masking using an image mask
A bitmap image mask contains sample values (S) at each point corresponding to an image. Each sample value is represented through 1, 2, 4 or 8 bits per components and it specifies the amount that the current fill color is masked at each location in the image.
Lets take an example to understand image masking. Suppose we have an image of a bus and we only want to display part of it. To obtain this, we mask bus image with an image mask as shown in figure 1:
 |
| Figure1: Bus image is masked with image mask. (a)original image (b) image mask (c) masked image. |
Labels:
CGImageCreateWithMask,
CGImageMaskCreate,
Color Mask,
image mask,
Image reflection,
iOS,
iPhone,
Masking
Thursday, 26 May 2011
Understanding the Image Reflection - Gradient
This is my second post about image reflection. In our first post we discussed about basic principles of image inversion. We discussed translation, scaling and bitmap context to understand image inversion. Today we will discuss about gray scale images and gradients. These concepts are important not only to understand reflection but these could also be used in other scenarios. Our main goal is to understand image reflection which is implemented in Reflection sample provided by Apple. All examples which we are going to discussed today can be downloaded from github repository. If you are looking for complete example of Reflection which covers image inversion, gradient and masking then I would refer you to my post about image masking.
Gray Scale images:
As we know pixels are basic elements of digital image. Each pixel contains number of values which determine the type of image. There are mainly three types of images: black & white, gray scale and color. Black & white images are also called binary images as each pixel has a value either 0 or 1. The next complex type is a gray scale image where each pixel stores value of gray level or gray scale. For example if an image is 8-bit grayscale then each pixel can contain value between 0 to 256 inclusive.
Gray Scale images:
As we know pixels are basic elements of digital image. Each pixel contains number of values which determine the type of image. There are mainly three types of images: black & white, gray scale and color. Black & white images are also called binary images as each pixel has a value either 0 or 1. The next complex type is a gray scale image where each pixel stores value of gray level or gray scale. For example if an image is 8-bit grayscale then each pixel can contain value between 0 to 256 inclusive.
Wednesday, 18 May 2011
Understanding the image reflection
There is a sample provided by Apple to demonstrate UIImageView reflection effect as implemented in iTunes and iPod player applications. Although it is a small sample but it covers number of concepts which if understood properly could be very helpful for developers and could be used in other scenarios. In next couple of posts, I would like to cover following concepts which are used in this example:
- Image inversion.
- Gradient
- Masking
Sunday, 8 May 2011
iPhone - Custom Alert View
Recently while developing an iPhone application I needed to display a message box which is similar to UIAlertView but which could be modified by adding different objects like Activity indicator. I also wanted to replicate animation of UIAlertView. I created my custom alert view which I would like to post here. I hope some of the techniques I have used here could be useful to other developers. You can download code from github repository. Please note that I have taken some ideas from Brad Larson's iTunes lecture: Quartz 2D drawing. Here is how the Custom alert view looks like.
CustomAlertView class :
First we need to create a CustomAlertView class in our project. This class is derived from UIView class.
Implement init method
Init method will receive frame and the text which needs to be displayed.
CustomAlertView class :
First we need to create a CustomAlertView class in our project. This class is derived from UIView class.
Implement init method
Init method will receive frame and the text which needs to be displayed.
-(id)initWithFrame:(CGRect)frame withText:(NSString*)text{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
[self initTextLabel:text];
[self initActivityIndicator];
}
return self;
}
We call initTextLabel function which creates label and adjusts its position. The second function initActivityIndicator adjusts activity indicator control.Friday, 8 April 2011
Start small think big
I attended a presentation by Natie Kirsh at London Business School. Natie is South Africa's wealthiest entrepreneur. His story is remarkable. He started building his empire while he was very young and lost significant amount of his wealth in 1986. Later on he migrated to New York and started building his business again. Today he has businesses through out the world.
While listening to his presentation I wondered how small businesses can replicate similar success. Few messages which came across from his presentations were that it requires lots of hard work, focus and sacrifice of social life. During his presentation video, I noticed one sign,which was hanging in one of his business staff room and it had a message something like this: "Do not spend too much time, Competition is eating your lunch". I asked him a question later on that from his presentation it feels like that he has always started with big businesses and he replied: No it is not like that. Start small but think big. I believe this is an important lesson to all small businesses that we should always have high ambitions for our businesses but keep our costs down.
While listening to his presentation I wondered how small businesses can replicate similar success. Few messages which came across from his presentations were that it requires lots of hard work, focus and sacrifice of social life. During his presentation video, I noticed one sign,which was hanging in one of his business staff room and it had a message something like this: "Do not spend too much time, Competition is eating your lunch". I asked him a question later on that from his presentation it feels like that he has always started with big businesses and he replied: No it is not like that. Start small but think big. I believe this is an important lesson to all small businesses that we should always have high ambitions for our businesses but keep our costs down.
Subscribe to:
Comments (Atom)

